VSCode上で構成図の作成まで!Draw.io Integration

Table of Contents
VSCodeは僕の家。技術構成図作りたいけど、ブラウザは開きたくない!外に出たくない!
そんな時、よくありますよね。簡単な技術構成図を作ってドキュメントにちょいっと追加したいだけなのに、なんで別アプリを開かなければならないんだ、と。そんなVSCode出不精エンジニアへ送る便利な拡張機能のご紹介です。
Draw.io Integrationのご紹介
皆さん、Draw.ioはご存じでしょうか?ブラウザ上で利用でき、技術構成図などを簡単に作ることのできるツールです。エンジニアなら一度は耳にしたこともあるのではないでしょうか?
そんな便利ツールをVSCode上で使うことができます。その名もDraw.io Integration!

VSCodeで拡張機能から「Draw.io Integration」と入力すれば出てきます。インストールしたのち、ファイル名の拡張子を [.drawio.png] や [.drawio.svg] (設定可能な拡張子は公式参照) として新規作成してみてください。エディタ上でDraw.ioの編集画面を見ることができるはずです!
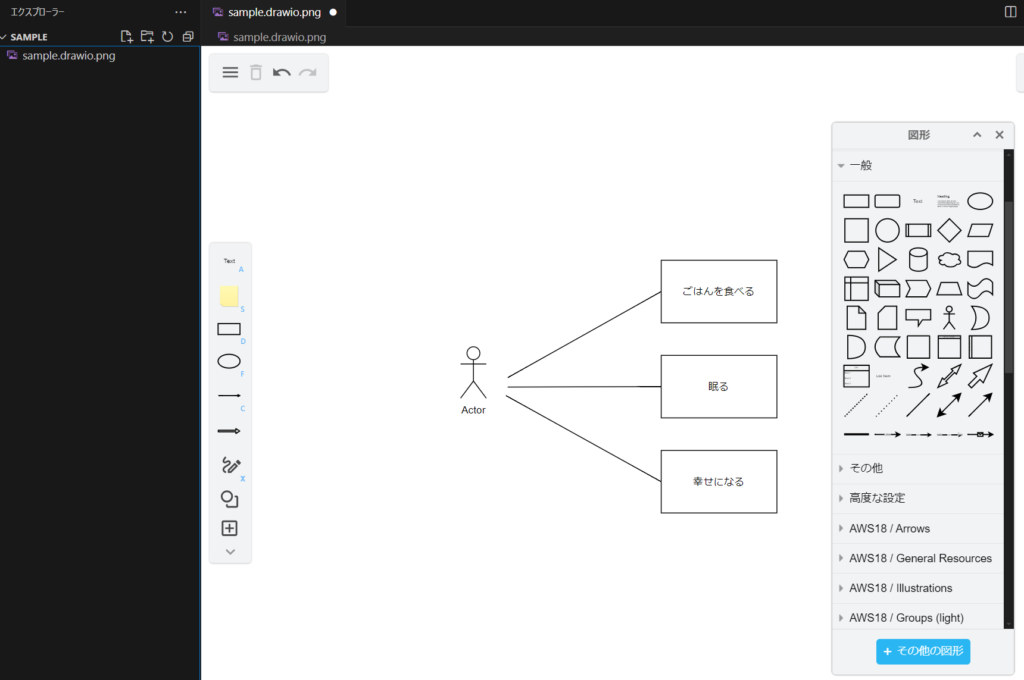
実際に使っている様子は以下です。

すごい便利!基本機能は本家Draw.ioと一緒で、簡単な図はちゃちゃっと作れます。
加えて、便利な機能がいくつか付属しているので、そちらもご紹介します。
他にも便利な機能
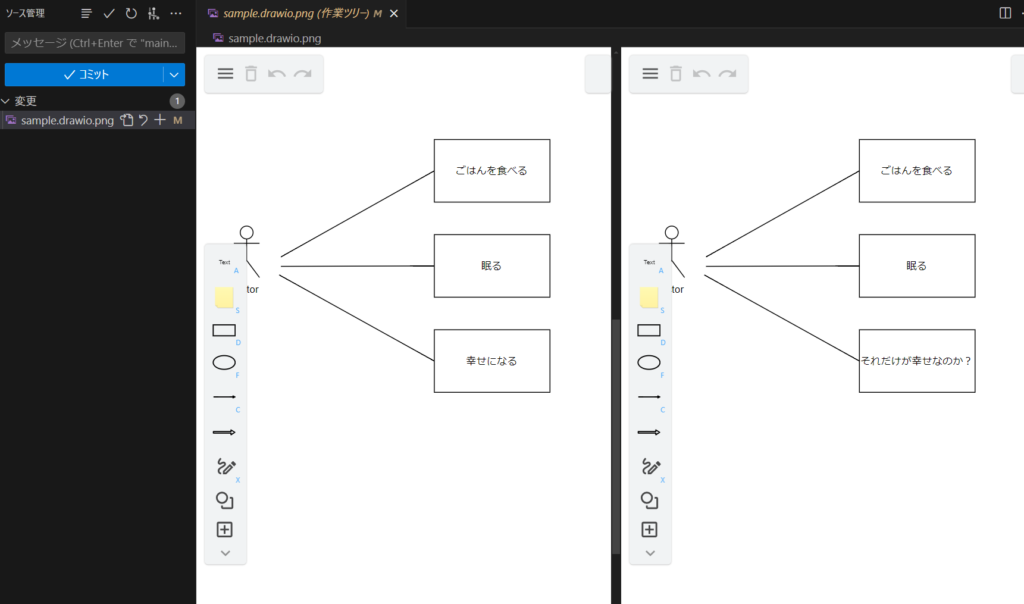
Git機能で差分を出してくれる
自分が特に画期的な機能だと感じたのが、Gitでちゃんと差分を出してくれる機能です。技術構成図など、内容がどのように変化したかを結構見逃したりする場面もあるかと思いますが、差分確認できるのであればそれも心配無用!

外部からは画像の扱いをされる
また、作成したファイルは外部から見るとただの画像ファイルとして取り扱ってくれます。
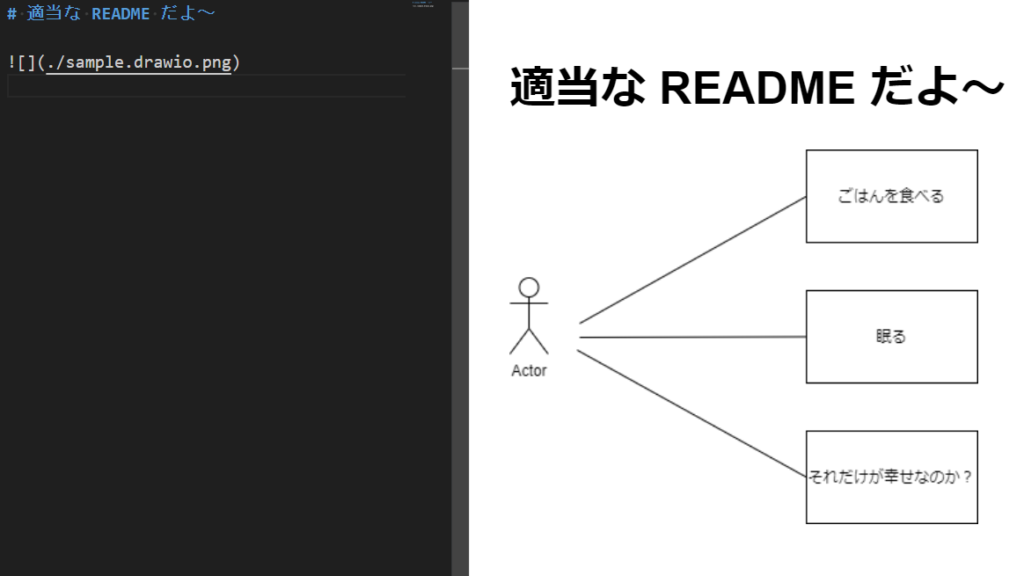
何を言っているのかというと、例えば README.md を作ったとき、画像として指定すれば、しっかりそれが反映されます。作成するたびに画像パスを変更しなきゃとかたまにあるんですが、そういった少し手間な作業をショートカットできます。これもストレスが減って画期的!

終わりに
今回はVSCodeに住み着いているエンジニアのために、技術構成図なんかを同じ環境ですぐに作成できる便利拡張機能を紹介しました。
VSCodeはいいぞ!目指せ、VSCode家警備員!