字幕アプリ開発ログ – Dexie.jsでIndexedDBを簡単操作

Table of Contents
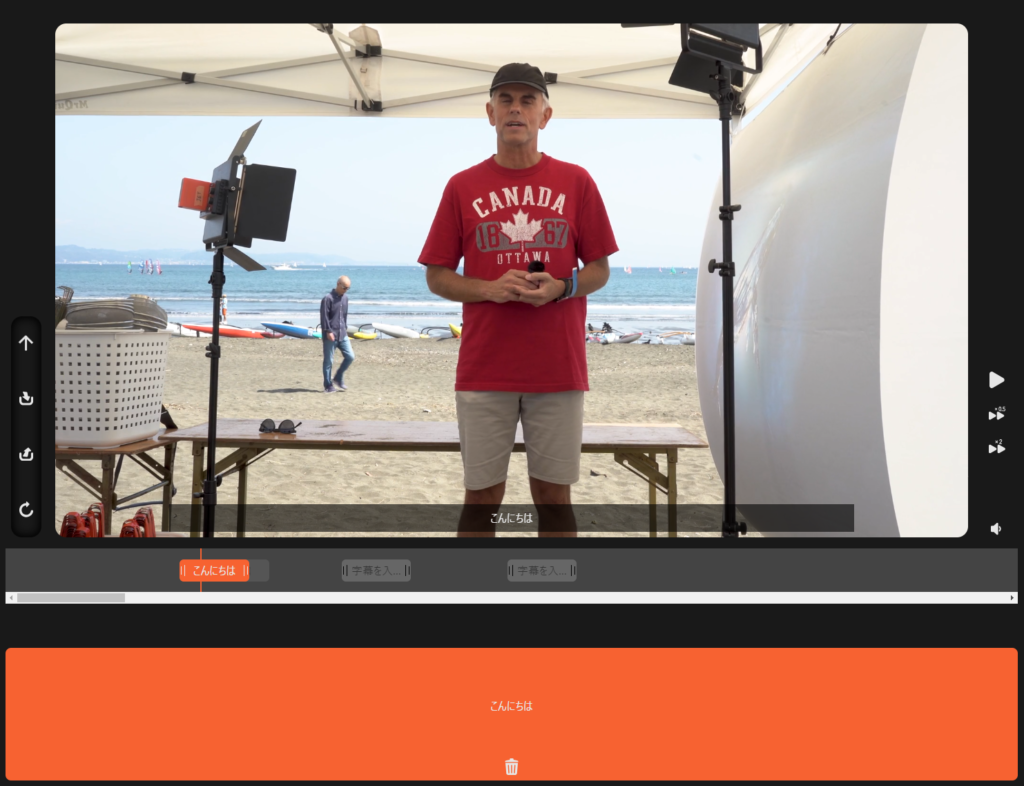
皆さん、Web開発していらっしゃいますか。自分は最近、以下のような字幕アプリの開発を進めています。その機能の一つとしてデータの永続化ができるようにしたので、今回はそれについて話します。
https://zimaku.noted.run/?mode=demo

導入話
Webエンジニアならリロードなんかでデータが消えないように不揮発的な設計にしたことはあるかと思います。よく使われるのがCookieやLocal Storageなんかですよね。でも、ローカルで扱う容量の多いデータはどちらともなかなか要件が合わず、、、
そんな時はIndexedDBを使ってみましょう!Dexie.jsという便利なライブラリでIndexedDBを操作する方法を簡単に紹介します!
IndexedDBとは?
一言で言えば、ブラウザ内にデータを保存してくれる仕組みです。ネットワーク関係なく引き出せ、DBライクなデータの持ち方をさせられるので、インデックスによる高速なデータ算出やトランザクションなどの概念も存在しています。
また端末にもよりますが、CookieやLocalStorageよりもはるかに多くのデータを持たせることができる場合が多く、大体1GB~10GBくらい対応できます。(Cookieが4KBとか、LocalStorageでも10MBくらいだったはずなので、かなりの差がありますね。)
参考: https://developer.mozilla.org/ja/docs/Web/API/IndexedDB_API/Basic_Terminology
Dexie.jsを使ってみる
Dexie.jsを使ってIndexedDBを簡単に操作してみましょう。

例として、Typescriptで MyDatabaseというDBと id, name, age カラムからなるsampleテーブルを作ってみます。
import Dexie, { EntityTable } from "dexie";
const db = new Dexie('MyDatabase') as Dexie & {
sample: EntityTable<{
id: string;
name: string;
age: number;
}, "id">
}
// DBの構造ごとにバージョン管理することができる。
db.version(1).stores({
sample: 'id, name, age'
})DBとテーブルを作るのはこれだけでできます。続けてINSERTやDELETEも実装します。
const insert(id, name, age) => {
db.sample.add({
id,
name,
age
})
}
const delete(id) => {
db.sample.delete(id)
}はい、これだけです。とても簡単に使えることが分かったかと思います。もちろん目的によってはもっと手の込んだ実装が必要ですが、データを保持しておくだけ等であれば開発のハードルは非常に低いと感じました。
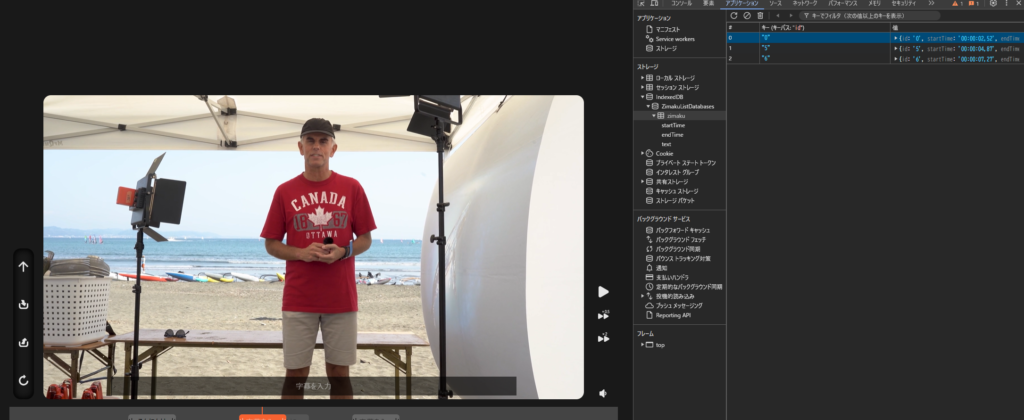
実際に似たような処理で、今作っている字幕アプリにも組み込まれています。

終わりに
これまでデータの永続化に困ってきた皆さん。Dexie.jsでIndexedDBいかがでしょう。ローカルだけという制限はありますが、大量のデータを持てるので、活用できる場面は多いかと思います。
Web開発に幸あれ。

