Elementorのブレークポイントを見直す

デフォだと微妙なElementorのブレークポイント、用途別に良さげな設定を備忘録しました。
Table of Contents
ブレークポイントってなに?
そもそもブレークポイントとは、スマホ・タブレット・PCが入り混じるWEBデザインにおいて、「特定の横幅範囲」を設定し、レイアウトを調整する考え方です。

フィジカル解像度とロジカル解像度
ここで横道に逸れますが、昨今高画素化したデバイスたちは実際の解像度とCSSなどで宣言する解像度に違いがあります。
例えば、総数で最も多いとされる「iPhone 6〜8」の画面解像度は「750 x 1334(横x縦)」ですが、実際にCSSで制御しているのは「375 x 667(横x縦)」のキャンバスになります。
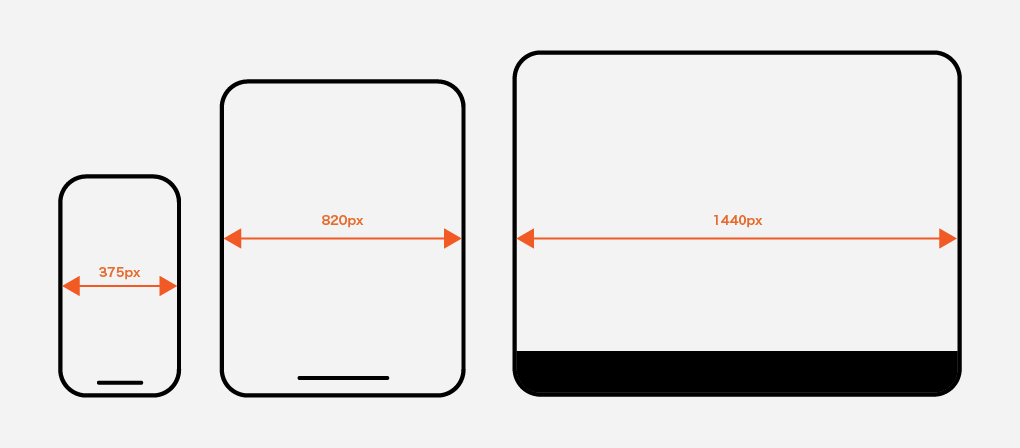
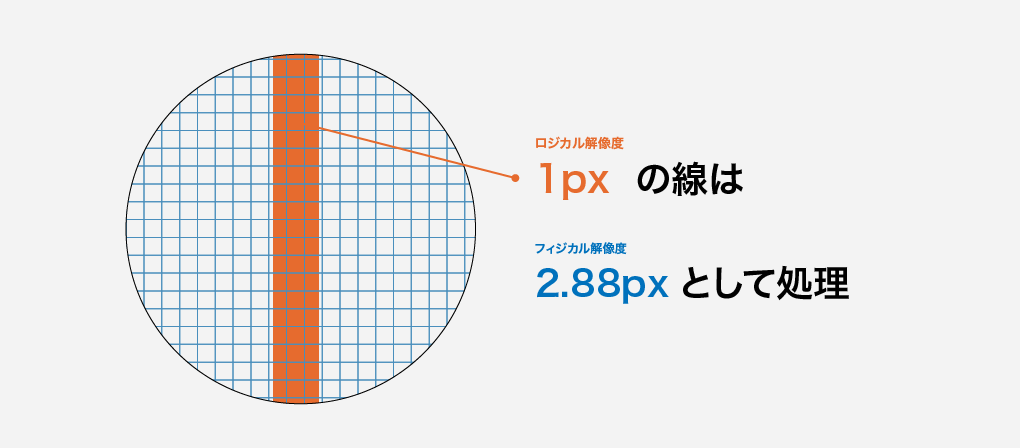
前者を「フィジカル解像度」、後者を「ロジカル解像度」として、図解すると以下の通りです。


小数点以下の数値はOSが飲み込んでアンチエイリアスなどで処理します。
気をつけたいデバイスたちの解像度
前項で解像度についてキャッチアップできました。そこで2024年、流通している主なデバイスのフィジカル解像度とロジカル解像度を表にまとめてみました。
| iPhone モデル名 | 画面の解像度 | コーディング上での解像度 |
|---|---|---|
| 15 Pro Max 15 Plus 14ProMax | 1290 x 2796 | 430 x 932 |
| 14 Plus 13 Pro Max 12 Pro Max | 1284 x 2778 | 428 x 926 |
| 15 Pro 15 14 Pro | 1242 x 2688 | 414 x 896 |
| 14 13 13 Pro 12 12 Pro | 1179 x 2556 | 393 x 852 |
| 13 mini 12 mini | 1080 x 2340 | 375 x 812 |
| 8 Plus (ホームボタンモデル) | 1080 x 1920 | 414 x 736 |
| 8 (ホームボタンモデル) | 750 x 1334 | 375 x 667 |
| iPad モデル名 | 画面の解像度 | コーディング上の解像度 |
|---|---|---|
| iPad Pro 12.9″ | 2048 x 2732 | 1024 x 1366 |
| iPad Pro 11″ | 1668 x 2388 | 834 x 1194 |
| iPad 10th gen iPad Air 4th, 5th gen | 1640 x 2360 | 820 x 1180 |
| iPad 9th gen (ホームボタンモデル) | 1620 x 2160 | 810 x 1080 |
| iPad mini 5th gen | 1536 x 2048 | 768 x 1024 |
Elementorデフォルトブレークポイント設定は微妙
やっと本題。
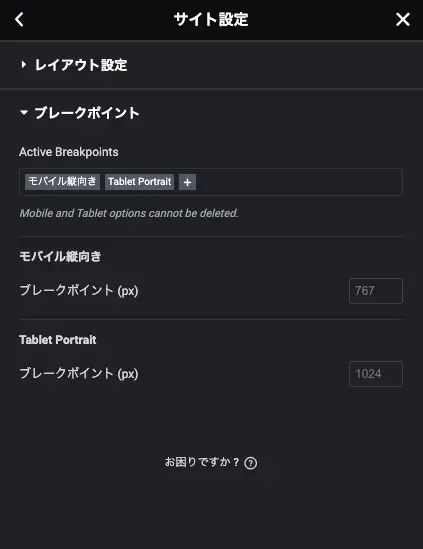
Elementorのデフォルト設定を見てみましょう。

| モバイル縦向き | 767 px |
| Tablet Portrait | 1024 px |
これではiPad miniやiPad Proのスプリットビューがスマホになってしまい、iPad Proの縦画面がノートPCっぽい感じになってしまいます。
【結論】おすすめの設定
今日の結論として
| モバイル縦向き | 480 px |
| Tablet Portrait | 1100 px |
で設定・デザインして違和感は少ないです。
Elementorはブレークポイントを増やすことができますが、運用面でカロリーが上がってしまいます。とりあえずしばらくこの設定でやっていこうと思います。